Portfolio

CloudCannon Template - Fiction
Converted a themefisher template to be optimized for use within CloudCannon

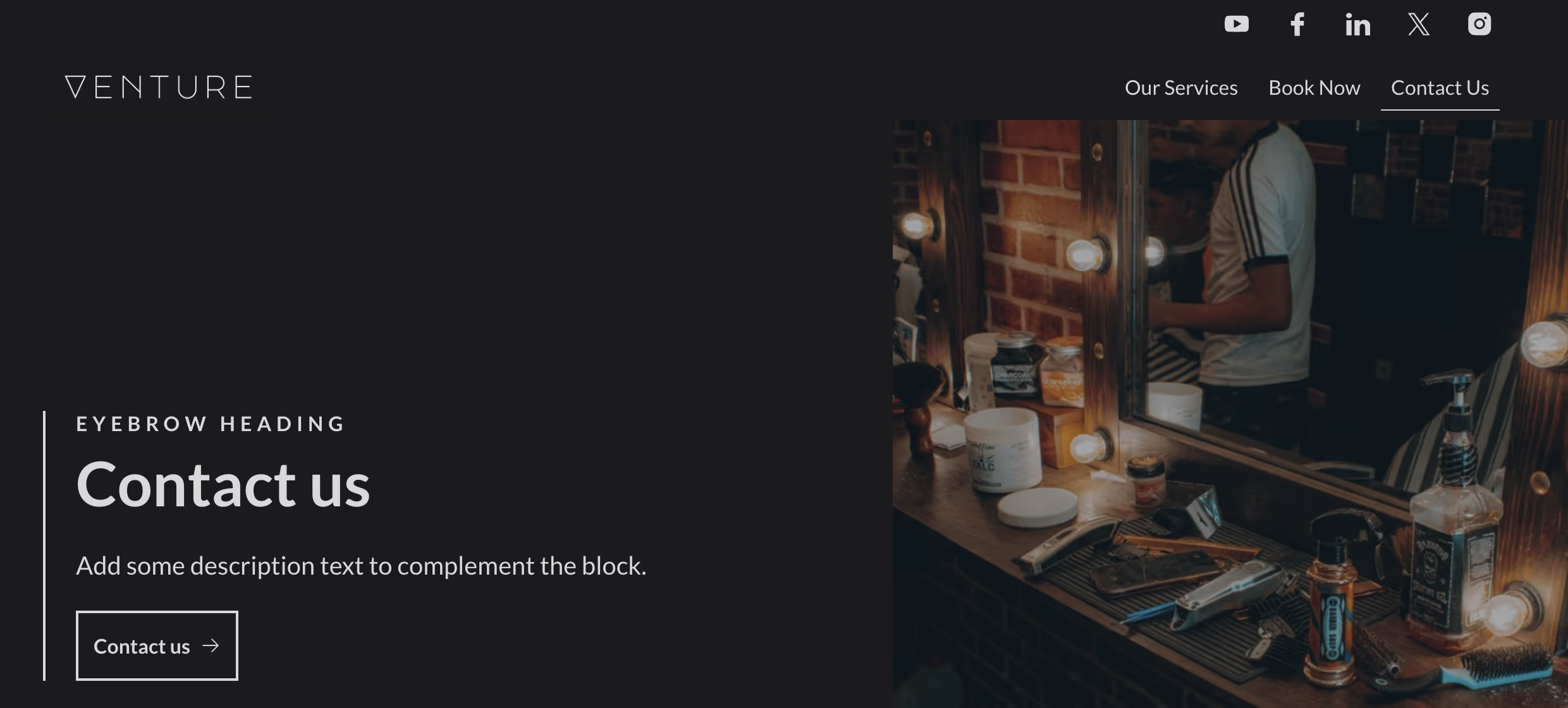
CloudCannon Template - Venture
A polished marketing website template, primarily for use within CloudCannon

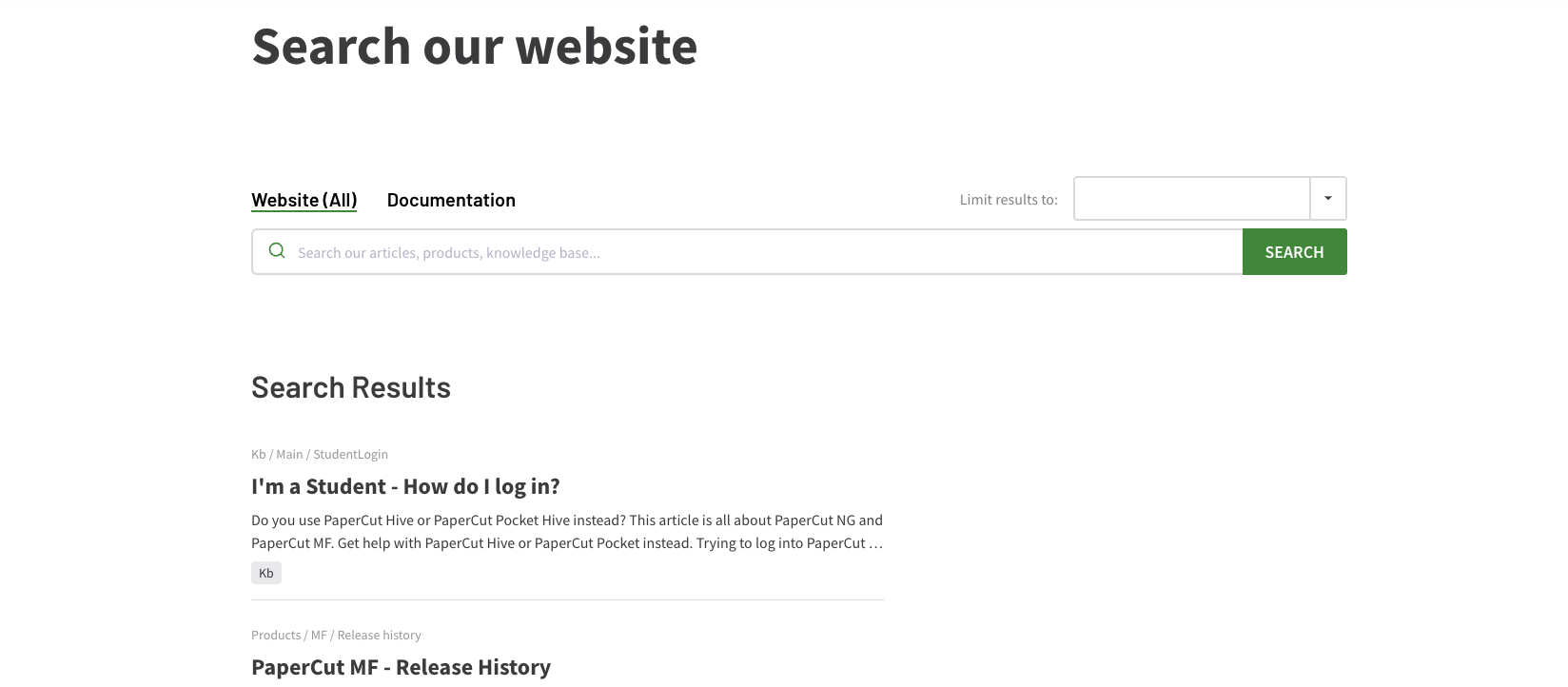
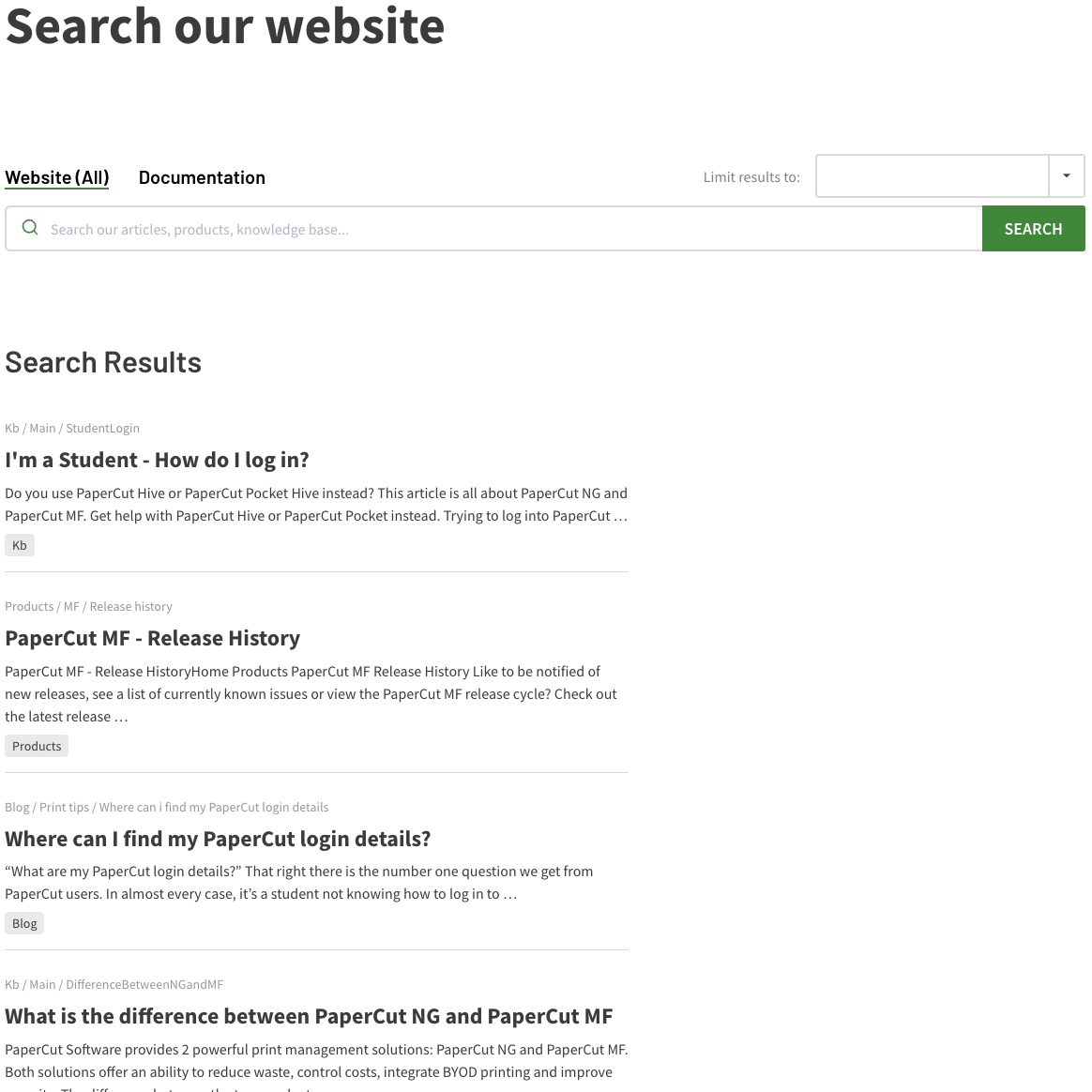
PaperCut Search
A modern search interface using Algolia, for PaperCut, from a provided Figma design

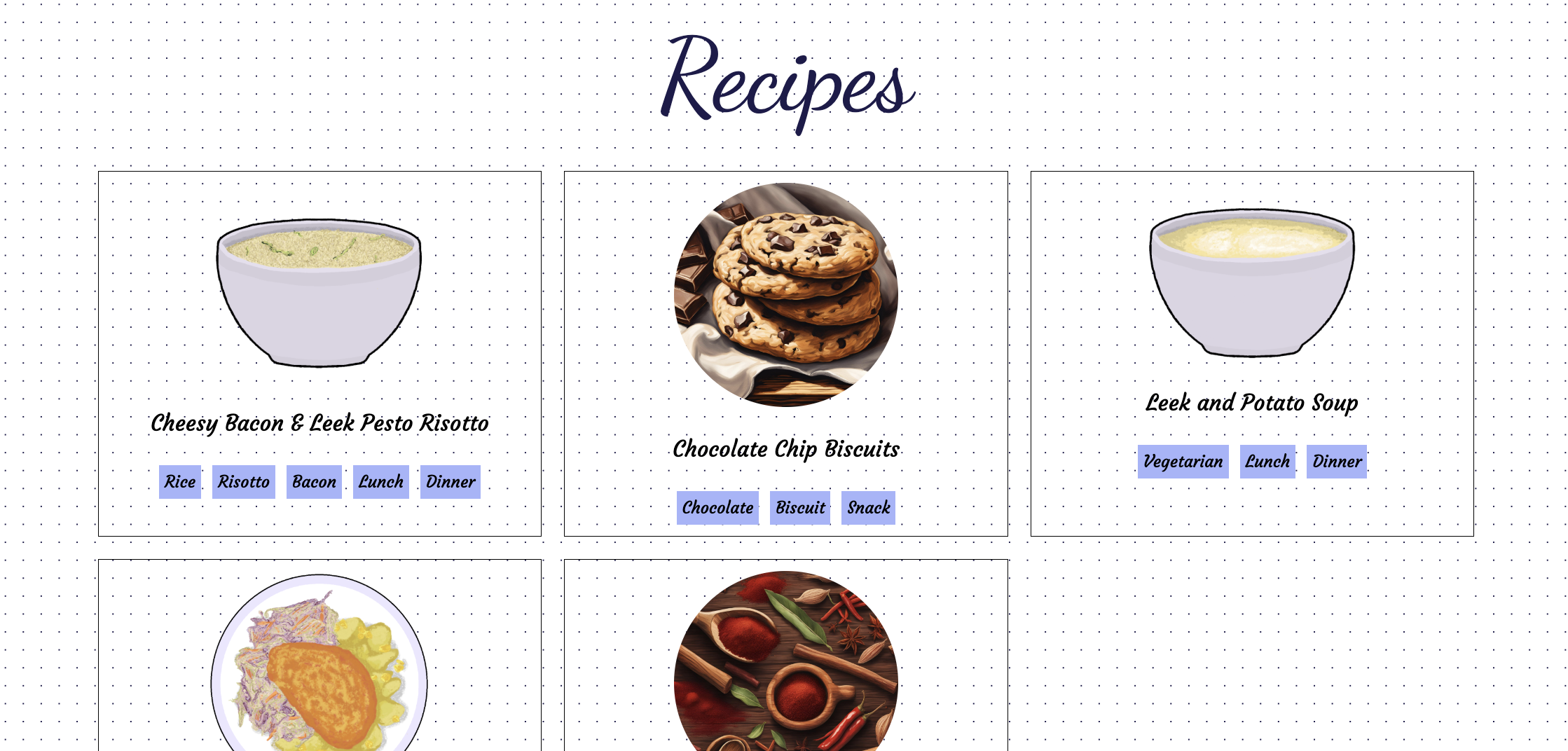
Recipe Book
A recipe book site inspired by the charm of a handwritten, generational recipe collection
One of my early projects involved converting a ThemeFisher template to Hugo, fully optimized for use in CloudCannon.
Key features of the template include:
-
Dynamic Contact Form and Components: Interactive, user-friendly features that improve engagement.
-
Blog with Pagination and Category Pages: Organizes content for seamless browsing and improved user experience.
-
Configurable Navigation and Footer: Easily adjustable to meet changing content needs.
-
CloudCannon Optimization: Structured for smooth, editor-friendly content management.
-
Search Engine Optimization (SEO) Ready: Built with configurable SEO settings for better visibility.
-
Pagefind-Powered Search: Enables fast, on-site search functionality.
As part of a collaborative team project, I contributed to building a polished marketing website template in Eleventy, based on a Figma design.
Our process involved thoughtful discussions to ensure the template’s flexibility and quality. Each change was thoroughly reviewed by two team members, resulting in a highly refined final product.
Some of the key features I worked on include:
-
Flexible Two-Column Component: A customizable left-right layout with reorder capability.
-
Configurable SEO Settings: Built-in options for enhancing search visibility.
-
Image Gallery Component: A gallery to display images relevant to the users business.
-
Embed Component: Easy embedding of external content like Google Docs and Hubspot forms.
-
Custom Form Builder: Comprehensive form solution with multiple input types and robust validation.
The brief for this project was to create a modern search interface for the PaperCut website using Algolia.
Opting for Algolia’s custom API added complexity but provided a more flexible and powerful solution. I served as the lead developer throughout, managing each stage from index creation to the final search interface.
Key steps included:
- Index Creation in Hugo: Developed a custom output format to generate the Algolia index.
- Efficient Data Synchronization with Algolia: Streamlined updates by sending only changes (additions, updates, deletions) to improve performance.
- Interface Development from Figma: Built an intuitive search interface following detailed design specifications.
- Dynamic Search Results with JavaScript: Integrated Algolia’s API to dynamically populate search results.
I developed this site from scratch as a personal project to store and organize recipes, with plans to expand it into a full meal-planning tool.
The concept was inspired by the feel of a handwritten recipe book - like a collection passed down through generations.
Skills
Front-End Development and Styling
Search, Optimization, and Integrations
About Me
Contact
Thank you for your enquiry!
I’ve received your message and will get back to you within 1-2 days